こんにちはYUKIです!
本日はプラグイン『Table of Contents Plus』を利用して目次を生成する方法を解説します。
目次はユーザビリティを高める効果もあり、記事内容をわかりやすくするためには必須なので最初に設定しておくようにしましょう!
プラグイン『Table of Contents Plus』で目次を生成する方法を解説
それでは早速プラグイン『Table of Contents Plus』を使用して目次を生成する方法を解説していきます。
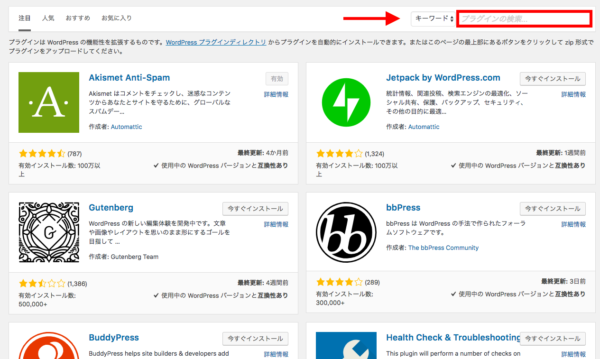
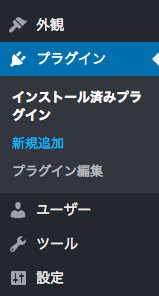
まずはダッシュボードから[プラグイン]→[新規追加]で『Table of Contents Plus』を検索しましょう。


『Table of Contents Plus』を見つけることができたら[今すぐインストール]しそのまま[有効化]まで済ませておきましょう。

これで準備はできました。
プラグイン『Table of Contents Plus』の設定項目
それでは『Table of Contents Plus』を設定していきます。
ダッシュボードから[設定]→[TOC+]をクリックします。
(TOC+はTable of Contents Plusの略です。)
基本設定
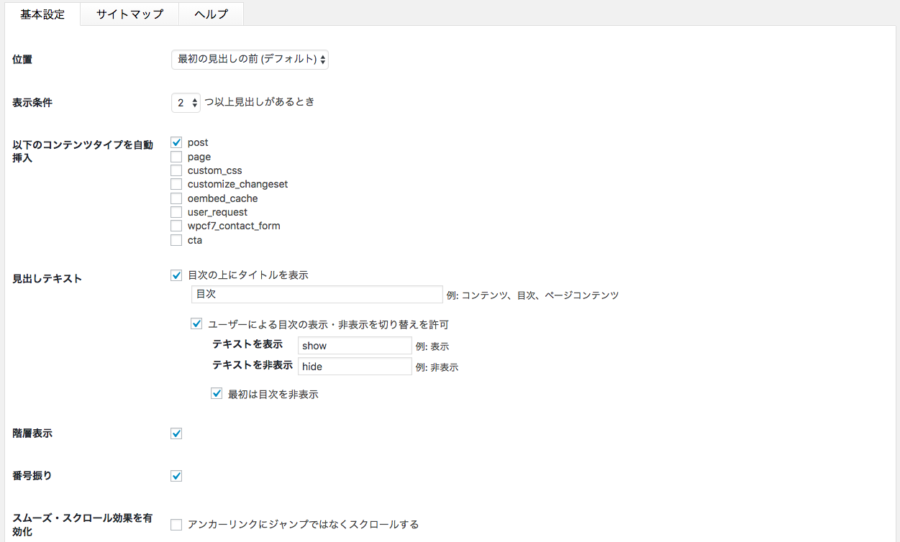
まずは基本設定からやっていきましょう。

位置では目次を表示する場所を選択することができます。僕は1番最初の見出しの前に目次を表示させたいのでこのような設定にしていますが、アドセンスをどこに表示させるかで設定を変えてみてもいいと思います。
表示条件はどの条件の時に目次を表示させるかです。これもこだわりがなければ上記と同じで良いでしょう。
次に目次を自動挿入したいコンテンツタイプを選択します。ここでは記事に目次を入れたいのでpostを選択しています。
見出しテキストでは、目次の形式を設定できます。目次の上にタイトルを表示すると好きな名前を決められるので「目次」や「コンテンツ」など好きな名前を入力します。
目次をユーザーにどのように表示させるかの設定なのでこだわりがなければ上記と同じように選択しましょう。

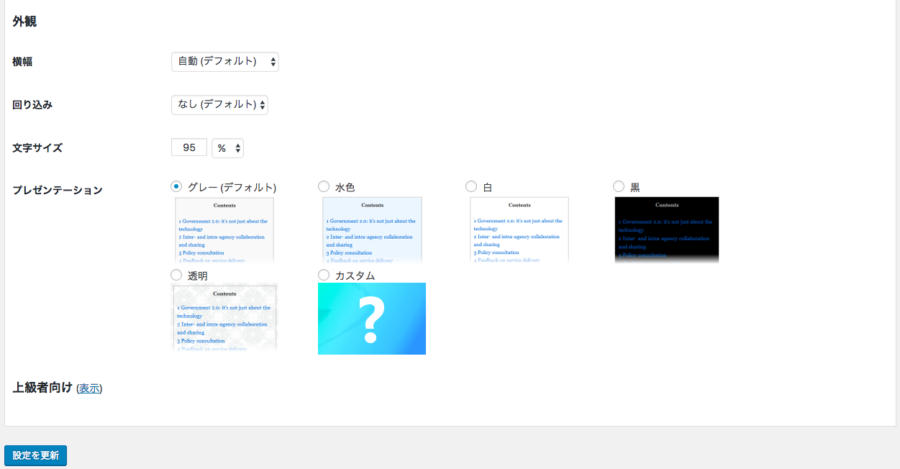
外観についてもデフォルトでOKです。プレゼンテーションでは目次のデザインを決めることができるのでサイトの景観にあった目次タイプを選択しましょう。
上級者向け設定
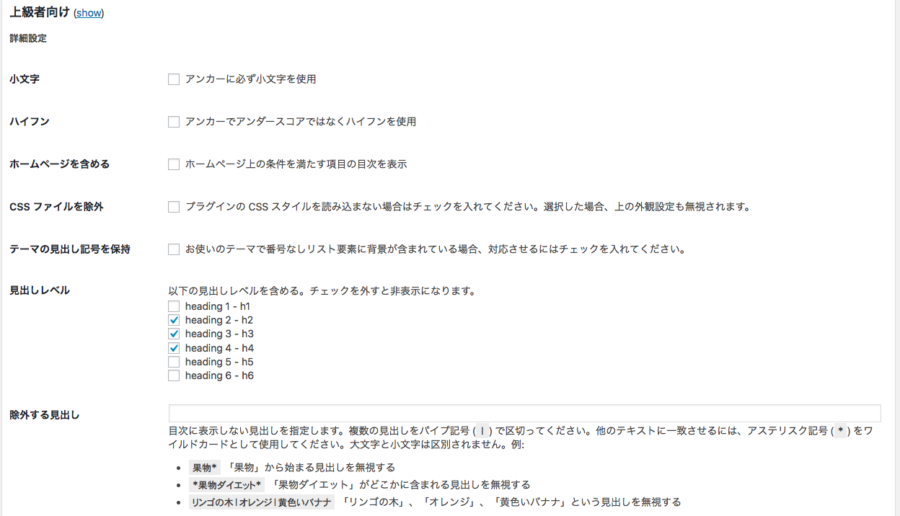
設定項目は少ないのでこのまま下にある「上級者向け」の設定も行いましょう。

設定するのは見出しレベルの項目です。
これはどこまでの見出しを目次に含めるかという設定をすることができます。よく使う見出しを2〜3つ選択しておけば良いと思います。
私はメインで<h2>の見出しを使うので、その2個下の<h3><h4>までチェックを入れました。

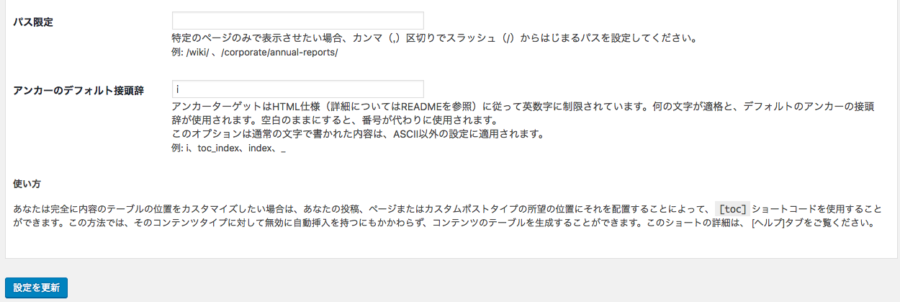
こちらは特に設定する項目もありませんので、[設定を更新]して完了です。
プラグイン『Table of Contents Plus』の使い方
上記の設定をすれば記事内に自動で見出しを入れることができるので、特に設定する必要はありません。
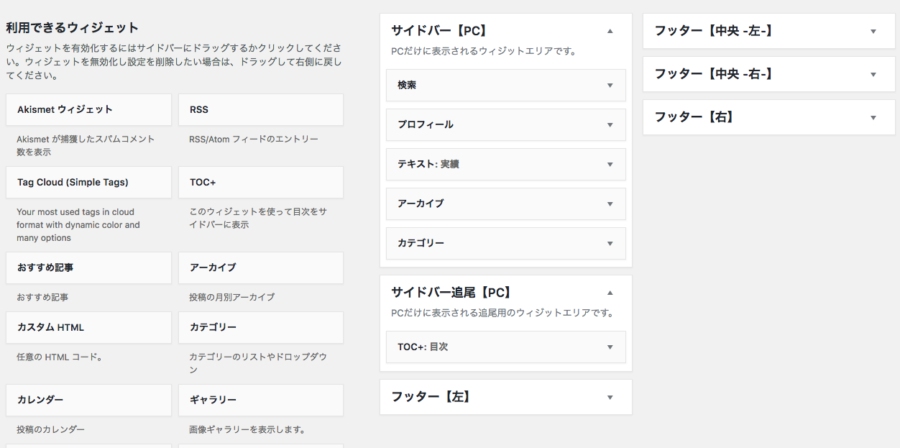
使用しているテーマによってはサイドバーに目次を追尾で表示させることができるものもあるので、そういった使い方もいいですね!
WordPressテーマ「JIN」の場合は[外観]→[ウィジェット]でサイドバー追尾【PC】にTOC+を持ってくるだけで設定できます。

プラグイン『Table of Contents Plus』の使い方・目次を生成する設定方法を解説:まとめ
プラグイン『Table of Contents Plus』の設定方法を使い方を解説しました。
設定項目も多くなく、簡単にできるのでプラグインをインストールしたら一緒に設定まで済ませておきましょう。











コメント