こんにちはYUKIです!
この記事ではサイト内の画像を自動で圧縮してくれるプラグイン『EWWW Image Optimizer』の設定方法と使い方を解説します。
『EWWW Image Optimizer』を導入することで画像のファイルサイズを小さくすることができ、その分サイトの表示速度を上げることができます。
サイトの表示速度は読者が途中で読むのをやめてしまう”離脱率”に大きく関わってくるので、まだ設定していない方はこの記事を参考に進めていきましょう。
サイトの表示速度と離脱率の関係
『EWWW Image Optimizer』の設定方法を解説する前にサイトの表示速度と離脱率の関係を知っておきましょう。
皆さんは調べ物をするときスマホやパソコンを利用すると思いますが、開いたサイトがなかなか表示されくてイライラした経験はないでしょうか?
Googleが”遅い表示速度がどれだけ悪い影響をユーザーに与えているか”という調査結果を発表しているのですが、それによると
「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」
「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」
というようなデータが公表されています。
つまりサイト表示の時間がかかればかかるほど、多くのユーザーが自分のサイトから離脱してしまうということです。
プラグイン『EWWW Image Optimizer』は画像を圧縮することで表示速度を遅くする原因の一つである、サイトのファイルの軽量化を手伝ってくれる優れたプラグインなんです。
プラグイン『EWWW Image Optimizer』をインストール
『EWWW Image Optimizer』の役割がわかったところで早速『EWWW Image Optimizer』をインストールしていきましょう。
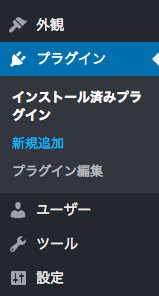
まずダッシュボードの[プラグイン]から[新規追加]を選択します。

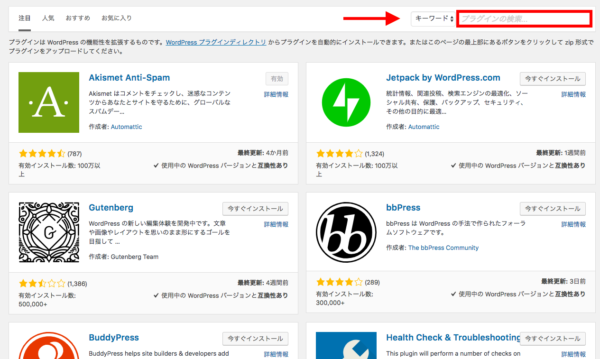
すると検索窓があるので、そこにEWWW Image Optimizerと入力しましょう。

見つけることができたら[今すぐインストール]をし、続けて[有効化]まで済ませます。

EWWW Image Optimizerの設定方法
[有効化]まで完了したら次にダッシュボードの[設定]から[EWWW Image Optimizer]をクリックします。
次に設定していくのですが、確認するところは下の2つなので一緒に確認していきましょう。
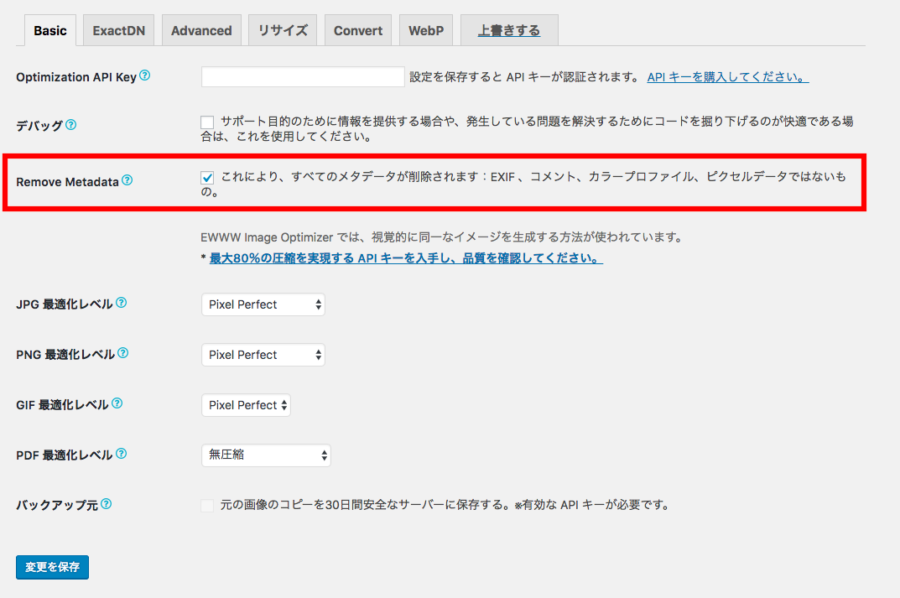
基本設定(Basic)
まず基本設定(Basic)ですが、ここでは「メタデータを削除(Remove Metadata)」にチェックを入れてください。

デフォルトで入っているかと思いますが、入っていない場合チェックを入れたら変更を保存を押しましょう。
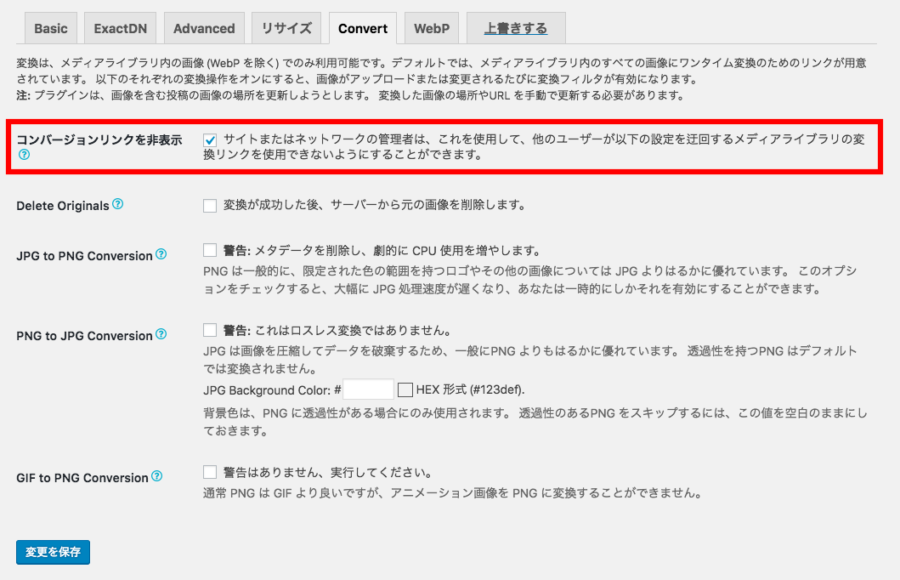
変換設定(Convert)
次に変換設定(Convert)です。
ここでは「コンバージョンリンクを非表示」にチェックを入れましょう。
チェックを入れたら忘れずに「変更を保存」も押してくださいね。

これで設定は終了です。
EWWW Image Optimizerの使い方
それではEWWW Image Optimizerを使って画像を圧縮していきましょう。
「EWWW Image Optimizer」はこれからアップロードされる画像を自動で圧縮してくれるのですが、既存の画像は自分で圧縮しなければなりません。
サイトを立ち上げたばかりの人も一応やっておきましょうね!
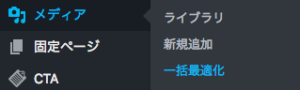
ダッシュボードの[メディア]から[一括最適化]をクリックします。

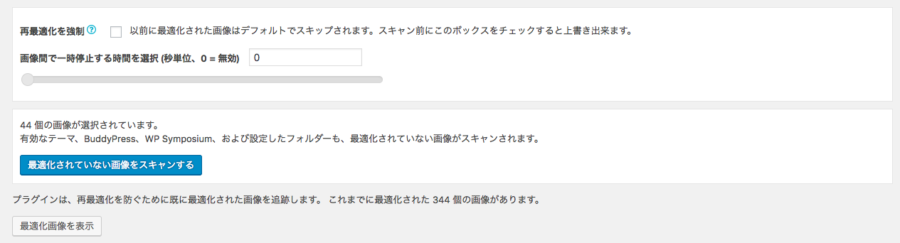
すると[最適化されていない画像をスキャンする]という項目があるのでクリックします。

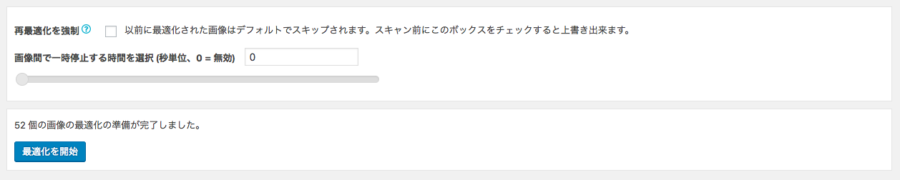
自動で最適化されていない画像をスキャンしてくれるので、それを今度は[最適化を開始]します。

数秒から数分待つと画像を最適化してくれるのでこれで終了です。
今回は62個の画像が最適化されました。
基本的には画像をアップロードした時に自動で最適化してくれるのですが、たまに漏れもあるので月に1回最適化するくらいの意識でやっておきましょう。
EWWW Image Optimizerの設定方法と使い方|画像を自動圧縮でサイトの表示速度UP!:まとめ
EWWW Image Optimizerの設定方法と使い方から、表示速度を早くするメリットまで解説しました。
EWWW Image Optimizerは簡単に使用できる上、効果が大きいので必ず導入しておきましょう。
また表示速度を早めるために、今一度自分が使用しているプラグインを見直し、無駄なプラグインなどは切っておきましょうね!











コメント