こんにちはYUKIです。
WordPressのプラグインでとても便利なAddQuicktag(アドクイックタグ)。
AddQuicktagを入れると普段の作業の時間がぐっと縮まったりと作業効率が上がり、記事作成の時間短縮になります。
本日はそんな便利なプラグインAddQuicktagの使い方から設定方法までを解説します。
AddQuicktagってどんなプラグイン?
AddQuicktag(アドクイックタグ)は記事作成の際、コードや文章などの定型文をボタン一つで生成できる作業効率をする上でとても重要なプラグインです。
「どこで使うの?」と言われれば人それぞれですが、
主にアフィリエイトリンクを貼る時や、アドセンスを貼る時
自分で特殊な文字加工をしたい時などにとても役に立ちます。
AddQuicktagの使い方
それでは実際にAddQuicktagのプラグインを使用してみましょう。
AddQuicktagのインストール&有効化
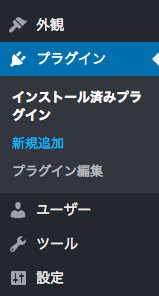
まずはWordPress管理画面の[プラグイン]から[新規追加]をクリックします。

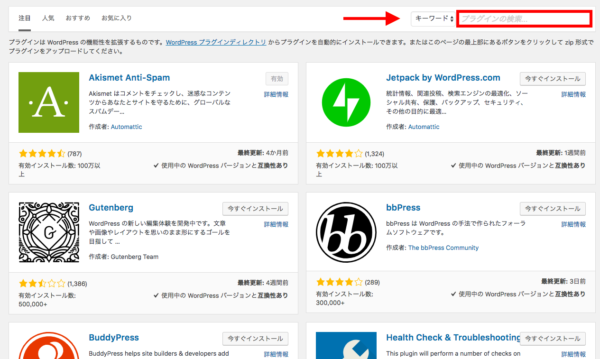
プラグインの検索のところにAddQuicktagと入れましょう。

すると検索結果に「AddQuicktag」が表示されるので
[今すぐインストール]をクリック、そのままプラグインを[有効化]しましょう。

これで準備は完了です。
次にAddQuicktagのプラグインの設定に移ります。
AddQuicktagの設定方法
ダッシュボードの[プラグイン]から[インストール済みプラグイン]を選択。
するとインストールしたプラグインがずらっと表示されるので、
その中からをAddQuicktag探しましょう。(おそらく上の方にあるはずです!)

クイックタグの追加と削除

ここがおそらくもっとも使用する画面となります。
- ボタンのラベル、ダッシュアイコン、ラベル名には自分がわかりやすい名前をつけましょう。
- 開始タグと終了タグには実際に貼り付けをしたい文章やコードなどを入れます。開始タグと終了タグの使い方は次で解説します。
- アクセスキーと順序には実際に表示される順序を数字で入力することができます。数字が低い方が上に表示されますのでよく使うタグは0や1などをつけるといいと思います。
- 右のチェックにはどこでこのクイックタグを使用するかをチェックします。特にこだわりがなければ一番右のチェックをすることで全てをチェックすることができます。
- 最後に[変更を保存]を忘れずにおしましょう。
| ビジュアルエディター | 投稿画面・固定ページのビジュアルモード |
|---|---|
| post | 投稿画面のテキストモード |
| page | 固定ページのテキストモード |
| attachment | メディア編集ページ |
| comment | 管理画面のコメント返信 |
| edit-comments | 管理画面のコメント編集 |
| widgets | ウィジェット |
開始タグと終了タグの使い方
開始タグと終了タグはタグで文字などを挟みたい時に使用します。
例えば文字を太字にするときに<strong>文章</strong>とstrongで挟んであげると文章を太字にすることができますよね。
こういった時に
開始タグに <strong>
終了タグに </strong>
と入力をしてあげることで選択した範囲をタグで挟むことができます。
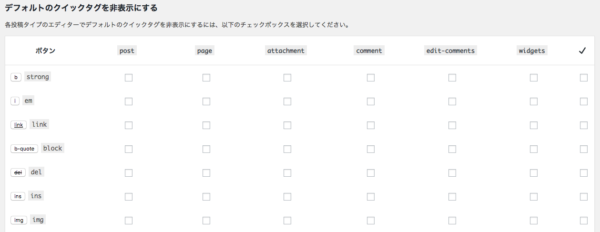
デフォルトのクイックタグを非表示にする

こちらの項目ではデフォルトで表示さえているボタンを非表示にすることができます。
自分で新しく設定した項目があり、いらない項目がある場合などはチェックをしましょう。
AddQuicktagの使い方&設定方法!ショートコードで記事作成を効率化!:まとめ
AddQuicktagを利用することで今までの作業の時間がぐっと縮まりそのぶんの作業時間を他のことに使うことができます。
必ずなくてはならないプラグインというわけでは無いですが、このプラグインをうまく使えるかどうかによって、どれだけ作業量を減らせるかというところが変わってきます。
アドセンスのコードをこの開始タグに貼り付けるという使用方法もありますので、自分の用途に合った使い方を色々と試してみてください!











コメント