こんにちはYUKIです。
本日はリンク切れを自動で知らせてくれるプラグイン『Broken Link Checker』の設定方法と使い方を解説します。
リンク切れになっているページをそのまま放っておくと、読者さんのユーザビリティも低くなりSEO的にもよくないですので、サイトを立ち上げたら早速設定していきましょう。
Broken Link Checkerをインストール
まずはプラグイン『Broken Link Checker』をインストールしていきます。
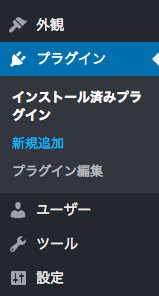
ワードプレスのダッシュボードから[プラグイン]→[新規追加]と進みます。

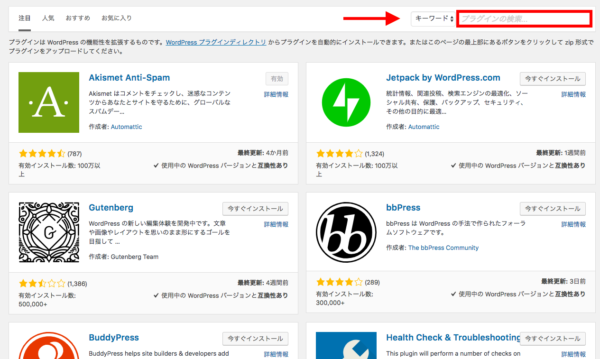
すると上の方に『プラグインの検索』とありますので、そこに『Broken Link Checker』と打ちましょう。

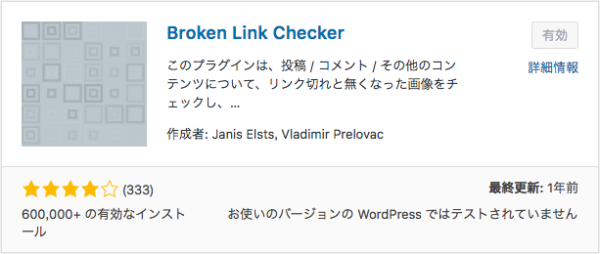
以下のプラグインが出て来たら[今すぐインストール]→[有効化]まで済ませます。

有効化まで完了したら準備OKです。
Broken Link Checkerの設定方法
それでは次に『Broken Link Checker』の設定に入ります。
とは言っても実は『Broken Link Checker』はインストールと有効化するだけで設定はデフォルトで十分に使用できます。
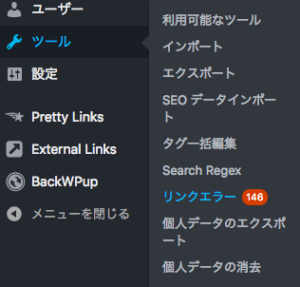
ちなみにリンクエラーのある記事はダッシュボードの[ツール]→[リンクエラー]で確認することができます。

リンクエラーを放置すると上記のようにとんでもない数のリンクエラーとなるので注意が必要です。笑
Broken Link Checkerの使い方
Broken Link Checkerは主にリンクエラーの発見として使用しましょう。
トレンドアフィリエイトなどでは記事内によくInstagramやTwitter、YouTubeなどを埋め込みますが、そちらの元の画像や動画などが消された場合にBroken Link Checkerが通知をしてくれます。
全ての記事のリンクエラーを管理するのは大変だと思うので、アクセスが来ている記事などはしっかりと確認をするようにしましょう。
またリンク切れになっている記事をメールで通知してくれる機能もあります。

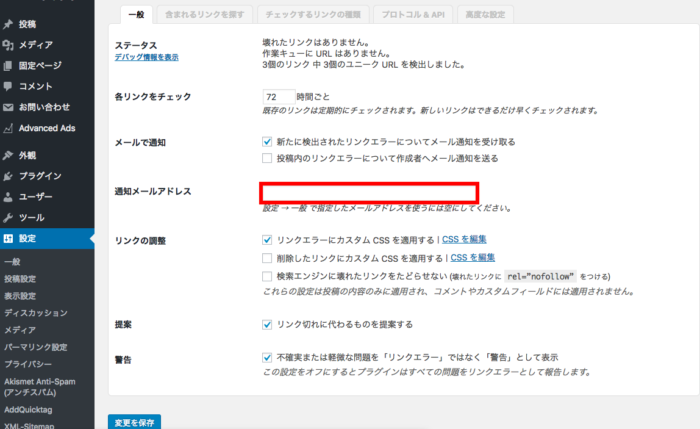
ダッシュボードの[設定]→[リンクチェッカー]で『通知メールアドレス』の欄に通知してほしいメールアドレスを入力します。
またここを空にしている場合はダッシュボードの[一般]で設定してあるメールアドレスに通知が行くようになっています。
Broken Link Checkerの設定方法と使い方|リンク切れを自動通知:まとめ
Broken Link Checkerの設定方法と使い方を紹介しました。
Broken Link Checkerは基本的にインストールして有効化をするだけで使用可能なプラグインなので、みなさん設定は簡単にできたのではないでしょうか。
問題はリンクチェッカーにより見つかった壊れたリンクの修正…。
全てのリンクを修正しているとキリがなく、時間ももったいないので
大事な記事、アクセスが集まっている記事以外は割り切って放置というのも手段の一つですね…!











コメント