こんにちはYUKIです!
Googleアドセンスで一定の条件をクリアすると使用できるようになる関連コンテンツユニット。
この記事では関連コンテンツユニットの設置方法と、ラベル表記などの注意点
また収益化できるようになる広告オプションの出現条件などを解説していきます。
関連コンテンツユニットがすでに解放されている方向けの記事となりますので、まだの人はこちらの記事を参考に関連コンテンツユニットの解放条件を確認してください。

関連コンテンツユニットの設置方法
それでは早速関連コンテンツユニットの設置方法を解説していきます。
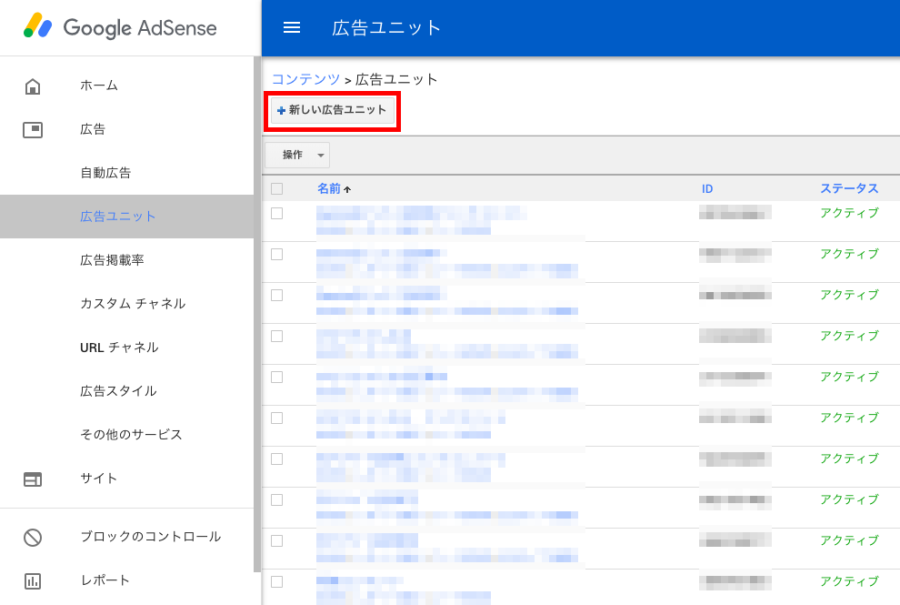
アドセンスの管理画面に行き[広告]から[広告ユニット]を選択します。
上部に[新しい広告ユニット]とあるのでそちらをクリック。

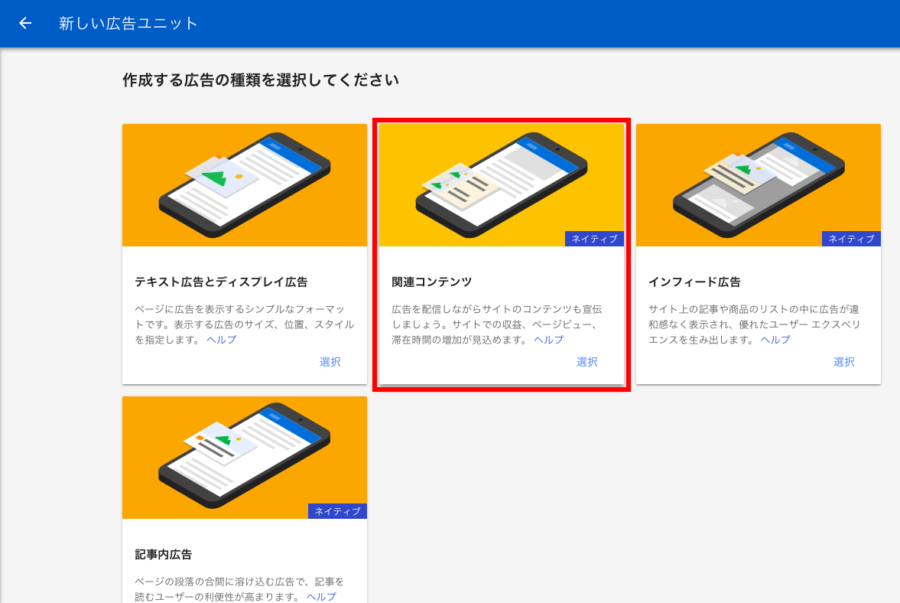
すると広告ユニットが表示されるので、”関連コンテンツ”を選択します。

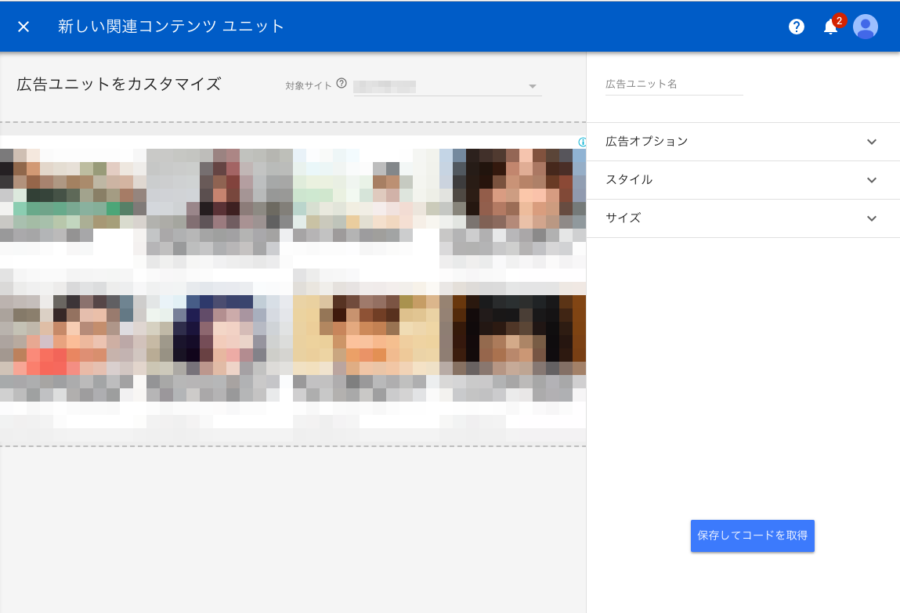
すると、このような設定画面に移ります。

ここで対象サイトを関連コンテンツユニットを設置したいサイトに設定してください。
広告ユニット名
次に右側の広告ユニット名ですが、こちらは自分がわかりやすいように名前をつけましょう。
僕の場合だと[サイト名]関連コンテンツという名前でサイトごとにわかるように名前を設定しています。
広告オブション
広告オプションは収益化するかどうかを選択できます。目的が収益化なのでこちらは基本的に収益化で大丈夫です。
また、広告オプションは関連コンテンツユニットが出たばかりだと表示されないことがあります。(下記で解説)
スタイル
スタイルでは文字のフォントや文字色を変更することができます。サイトのデザインと合わせることで、馴染むのでクリック率が上がりやすいです。
基本的にはデフォルトで使用可能です。
サイズ
広告のサイズを変更することができます。
レスポンシブとカスタムがありますが、僕は基本的にレスポンシブ(サイトに合わせて大きさを自動で変えてくれる)で使用しています。
関連コンテンツユニットのコードをサイトに貼り付け
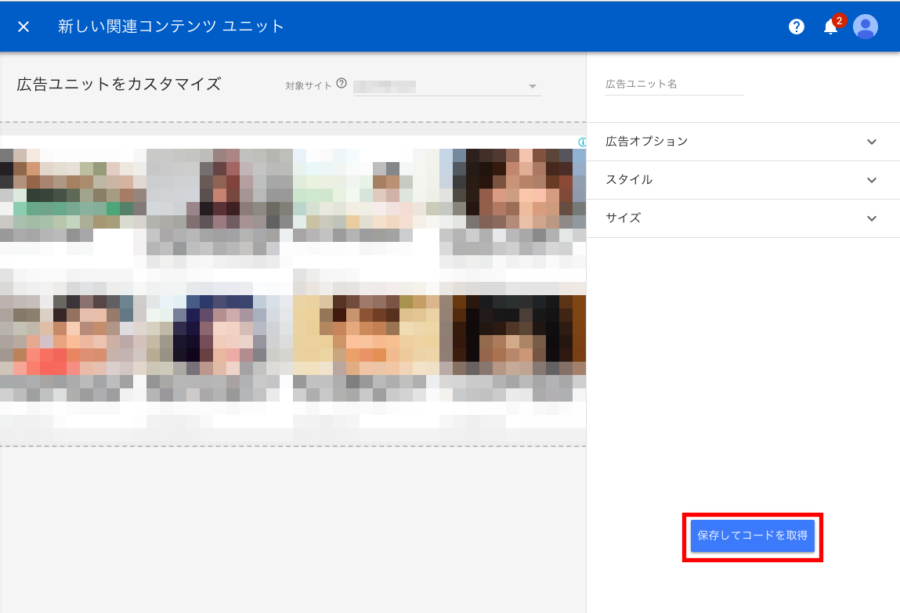
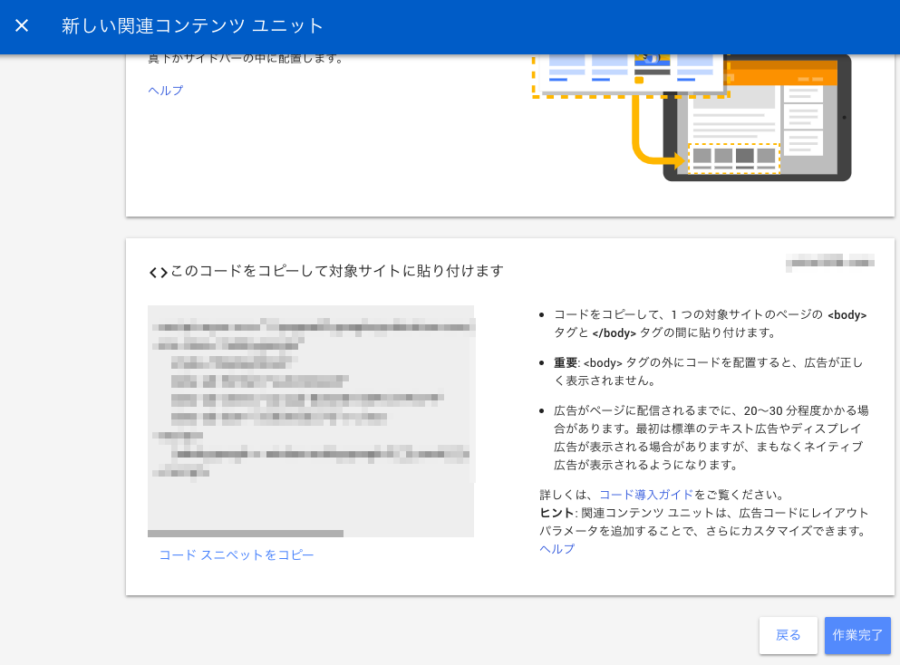
全ての設定が完了したら[保存してコードを取得]をクリックします。

するとコードが表示されるので、別タブで自分のサイトを開きましょう。

ワードプレスの管理画面に行き、コードを自分のサイトに貼り付けて行きます。
とは言っても使用しているテーマによっては関連コンテンツユニットを貼り付ける場所があるので、それぞれのテーマにより貼り付けを行なってください。
例)テーマ SANGOを使用→「SANGO 関連コンテンツユニット」
例)テーマ 権威を使用→「権威 関連コンテンツユニット」
ちなみに僕はテーマJINを使用していますが、
ダッシュボードの[広告管理]→[関連コンテンツユニット]で簡単に設定することができました。

最後にアドセンス画面に戻り、[作業完了]をクリックしましょう。
ちなみに関連コンテンツユニットの設置場所として
- 記事の下
- サイドバー
が挙げられますが、記事の下に設置する配置が一番効果的だと感じます。
今までプラグイン等で記事下にオススメ記事などを表示していた方は、関連コンテンツユニットと被ってしまいますので消すのを忘れないようにしましょう。
また関連コンテンツユニットは設置してから数時間は反映されないことが多いので気長に待ちましょう。
関連コンテンツユニットの広告オプションの表示条件は?
関連コンテンツユニットが解放されても広告オプションが表示されないと収益化することができません。
広告オプションの表示条件は明記されていません。
僕の場合ですと関連コンテンツユニットが解放されてから、2週間ほどで広告オプションが表示されるようになりました。他にも8日で広告オプションが表示された人もいれば、5ヶ月かかったという人もいるようなので、なんとも断定することはできません。
おそらく設置した関連コンテンツユニットのクリック数などが関係しているのでしょうが…。
ちなみに僕が関連コンテンツユニットが解放されてから、広告オプションが表示されるまでの2週間は平均アクセス数が10,000PVほどでした。
関連コンテンツユニットにラベル表記は必要?
関連コンテンツユニットに「スポンサーリンク」などのラベル表記は必要ありません。
というのも関連コンテンツユニットの広告部分には[広告]という表記が自動で表示されています。
記事下等に設置する際は「おすすめ記事」「関連記事」などのラベルで表示すればよいでしょう。
ただ今後アドセンスのポリシーは変更されることがあるので、常にアンテナは立てておきましょうね!
関連コンテンツユニットの設置方法を解説|ラベル表記や広告オプションの出現条件も:まとめ
関連コンテンツユニットの設置方法を解説しました。
関連コンテンツユニットは収益を数十%増加させてくれるので、表示されたら面倒がらずにすぐに設置しましょう!







コメント