こんにちはYUKIです。
本日は簡単にお問い合わせフォームを設置できるプラグイン『Contact Form 7』の設定方法と使い方を解説していきます。
お問い合わせフォームを設置することで、読者さんからの貴重な情報やASPの方からの連絡をいただけたりと様々なメリットがあるため、ブログを立ち上げたらまず設定してしまいましょう。
Contact Form 7ってどんなプラグイン?
『Contact Form 7』はお問い合わせフォームを簡単に設置することのできるプラグインです。
お問い合わせフォームを設置することで読者さんとの距離感を縮めることができたり、ASPの方から有益な情報をいただけたりとメリットだらけです。
さらにお問い合わせフォームを設置しているサイトという信頼性も高めてくれます。
簡単に設定ができますので、一緒にお問い合わせフォームを設置していきましょう。
Contact Form 7の設定方法
まずはプラグインをインストールしましょう。
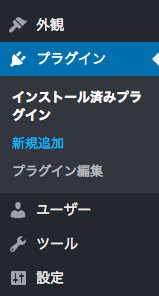
ダッシュボードの[プラグイン]→[新規追加]

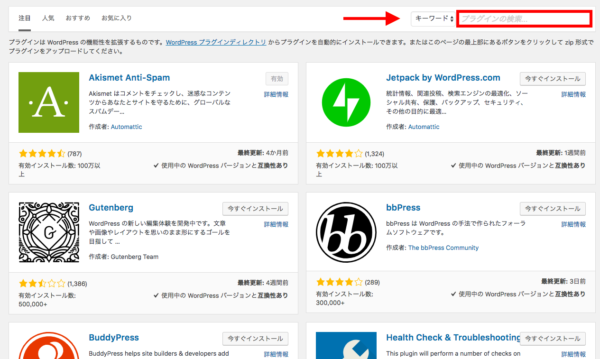
検索窓に『Contact Form 7』と打ち込みインストールします。

Contact Form 7をインストールしたら有効化も一緒に済ませましょう。

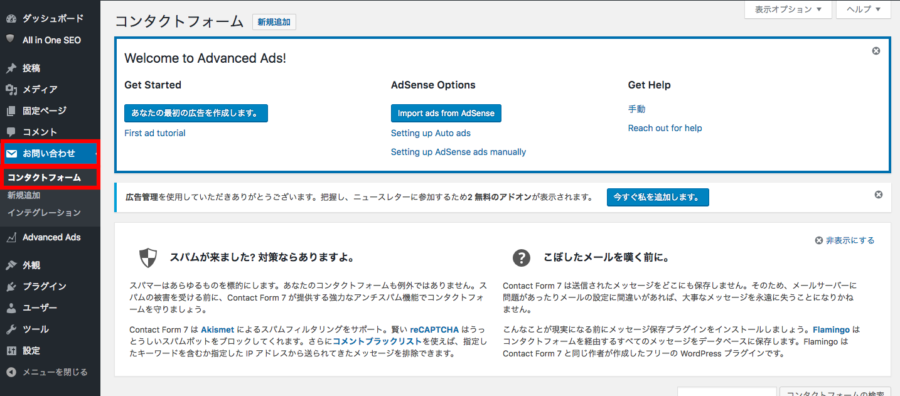
Contact Form 7を有効化するとダッシュボードに[お問い合わせ]が現れます。
[お問い合わせ]→[コンタクトフォーム]と進みましょう。

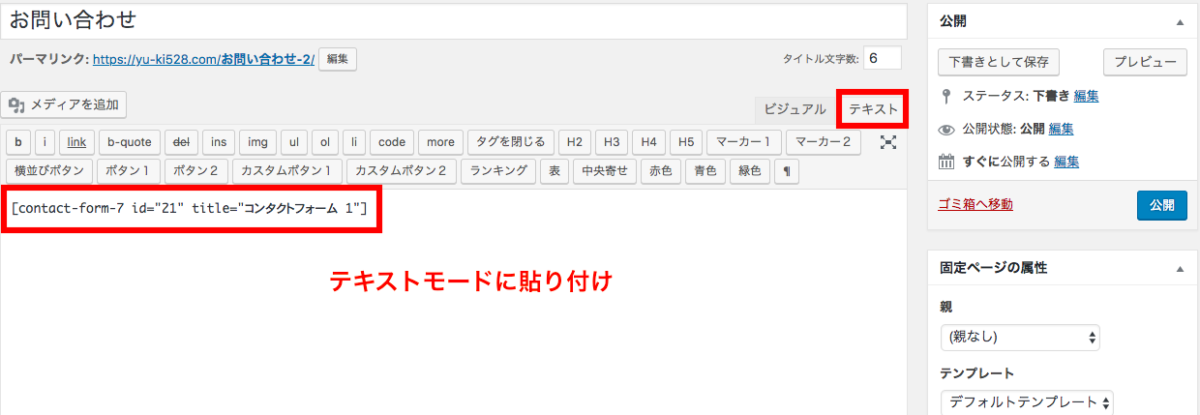
ここで[コンタクトフォーム1]を選択すると、以下の画面になるので、赤枠で囲っているコードをコピーし保存。

次にダッシュボードの[固定ページ]から[新規作成]で固定ページを作成します。

タイトルはわかりやすいように『お問い合わせ』としました。
次にテキストモードにし、先ほどコピーしたコードを貼り付けてください。
最後に公開ボタンを押し、お問い合わせフォームの作成は終了です。
Contact Form 7の設定方法|お問い合わせフォームを簡単作成:まとめ
以上で、Contact Form 7の設定方法を紹介しました。
作成したお問い合わせフォームは固定ページにありますので
サイドバーに載せたい場合は[外観]→[ウィジェット]でサイドバーに固定ページの『お問い合わせ』を設置など、お好みの場所にお問い合わせフォームを設定してください。
固定ページに作成しただけでは使用することはできないので、しっかりと設置まで完了させてしまいましょう。











コメント