こんにちはYUKIです。
この記事では
Twitterをブログに埋め込む方法
これ↓
Where you?
— Twitter (@Twitter) 2019年5月19日
Twitterのタイムラインを記事に埋め込む方法
これ↓
を紹介していきます。
Twitterをブログ記事に埋め込む方法
ここではTwitterの投稿をブログに埋め込む方法を紹介します。
まずTwitterにログインします。
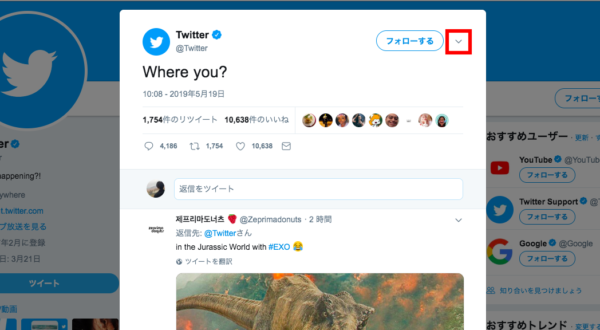
Twitterで埋め込みをしたい投稿のページに行き
「∨」をクリックします。

続いて「ツイートをサイトに埋め込む」をクリック。

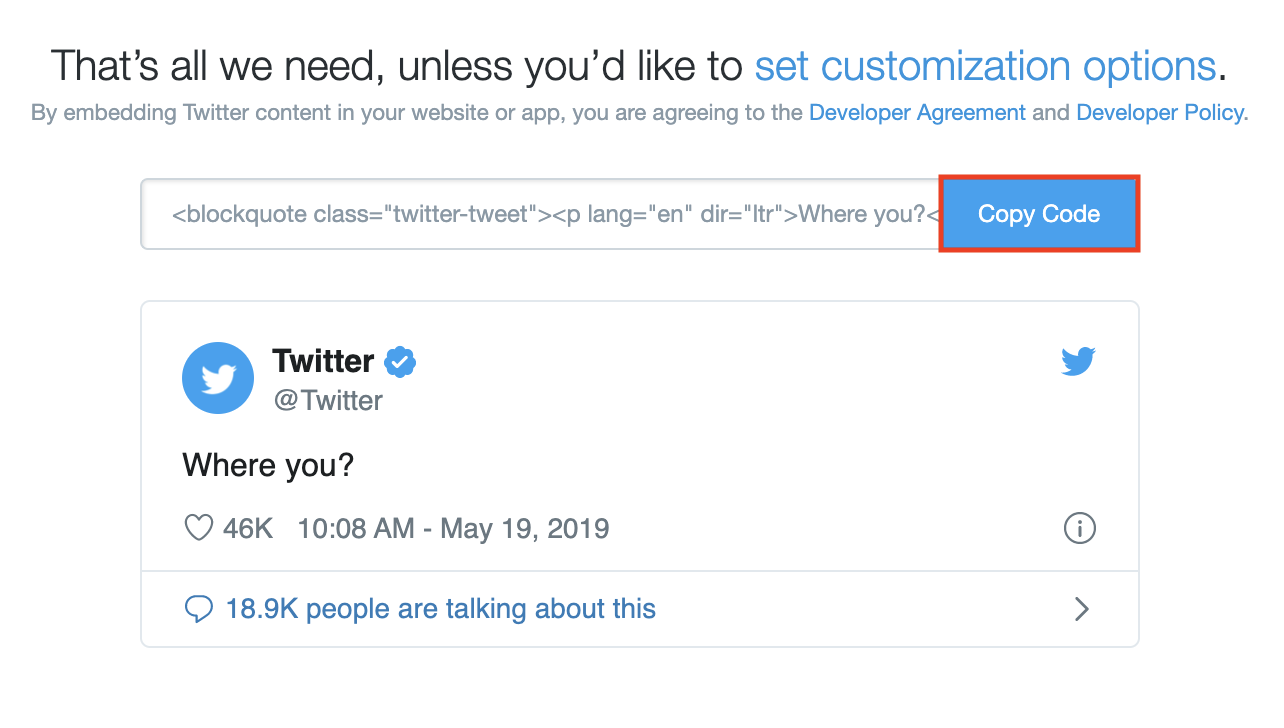
別タブが開くので、そこの「Copy Code」をクリックします。
すると自動的にコードがコピーされます。

貼り付けをしたい記事の[テキスト]モードで
コピーしたコードを貼り付けします。

これでTwitter投稿の埋め込みは完了です。
実際に埋め込みが完了しているか「プレビュー」で確認してみましょう。
Where you?
— Twitter (@Twitter) 2019年5月19日
Twitterのタイムラインをブログ記事に埋め込む方法
続いてTwitterのタイムラインをブログ記事に埋め込む方法を紹介します。

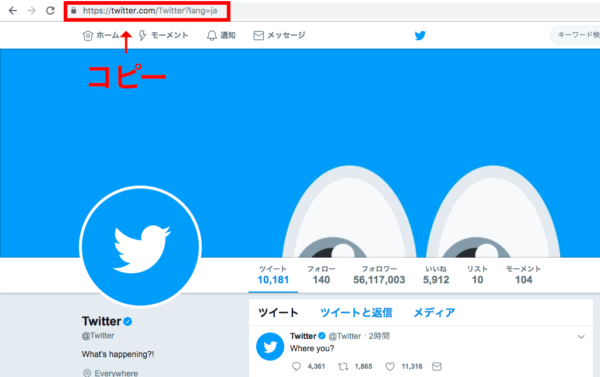
まず埋め込みたいタイムラインのURLをコピーします。
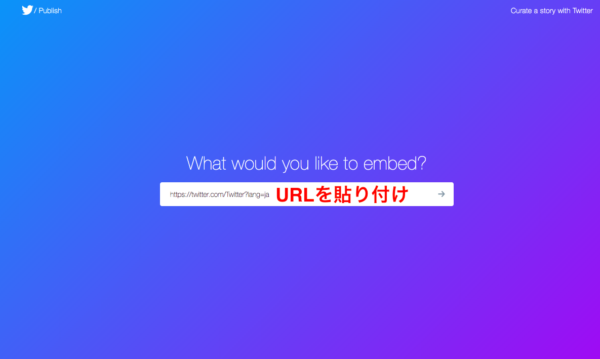
続いてこちらのサイトを開きます。
「https://publish.twitter.com/#」

中央の白枠にコピーしたURLを貼り付けて「→」をクリックします。

タイムラインを埋め込みたいので
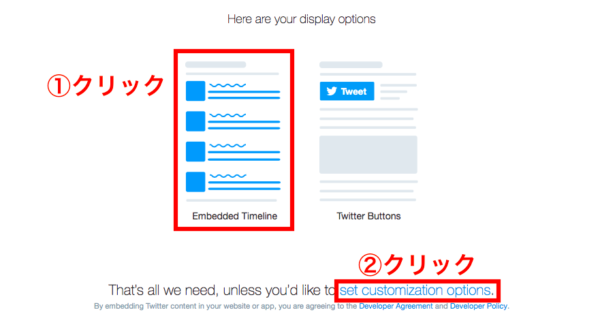
左側の「Embedded Timeline」を選択。
次にサイズを変更するため
「set customization options」をクリックします。

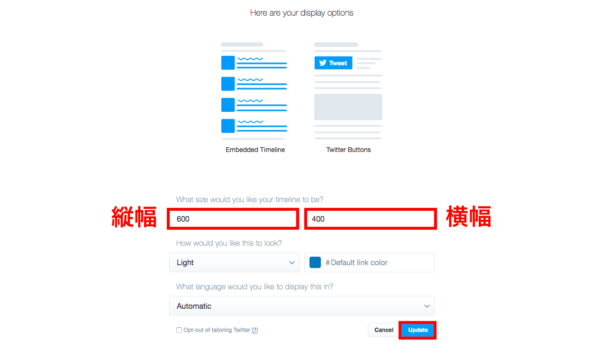
縦幅、横幅がそれぞれ指定できるので
お好みのサイズで数値を入力します。
(今回は縦幅600px、横幅400px)

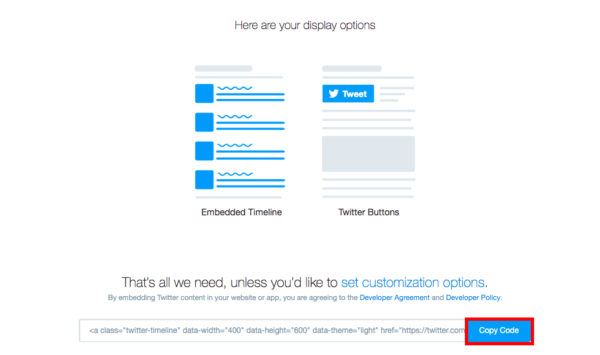
最後に「Copy Code」をクリックすると
コードがコピーできるので
タイムラインを埋め込みたい箇所に
コードを[テキスト]モードで貼り付け。
「プレビュー」で埋め込みができているか確認してください。
Twitterをブログ記事に埋め込む方法|タイムラインの貼り付けも:まとめ
Twitter投稿とタイムラインをブログ記事に埋め込む方法を紹介しました。
Twitterは口コミや画像を記事に入れたい時などはとても効果的なので
ぜひ使えるようになりたいところですね!
注意点としてタイムラインを埋め込むとサイトの読み込み速度がグッと落ちるので
乱用はしないように気をつけましょう。










コメント