こんにちはYUKIです。
本日はInstagramをWordPressサイトの
記事に埋め込む方法を紹介します。
トレンドアフィリエイトなどをやっていると
どうしても「画像が欲しい!」
という場面が出てきますよね。
そう行った時にInstagramの埋め込みを知っていると
求めていた画像が簡単に記事に入れられる事ができます。
Instagramの記事への埋め込みは慣れると
一瞬でできるようになるので
是非ここでやり方を取り入れて行ってください!
InstagramをWordPressサイトの記事に埋め込みする方法【プラグイン不要】
Instagramを記事に埋め込む方法ですが
実は非常に簡単です。
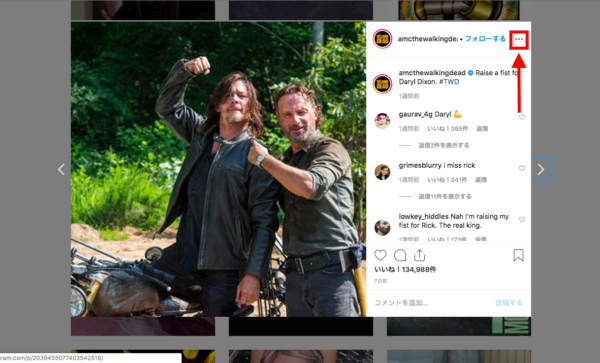
まずパソコンでInstagramにログインし
埋め込みたい画像のページへ行きます。
今回は例で
僕が最近ハマっている
「The Walking Dead」
の画像を埋め込みます。

埋め込みたい画像を開き「…」をクリックします。

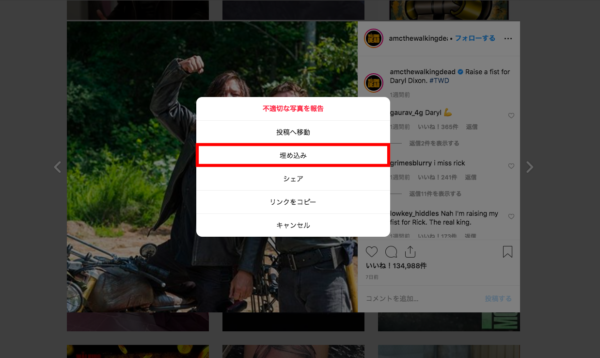
次に「埋め込み」をクリック

「埋め込みコード」が表示されるので、そちらをコピーします。
[キャプションを追加]を押すと
その投稿の文章を一緒に埋め込む事ができます。
文章を一緒に埋め込みたくない場合は
[キャプションを追加]のチェックを外しておきましょう。

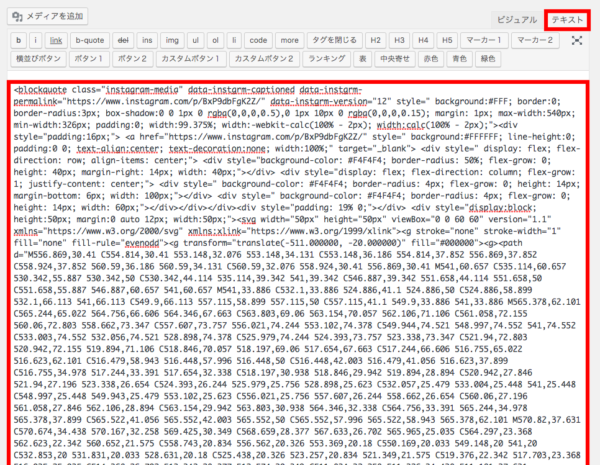
次に埋め込みたい投稿ページを開き
[テキスト]モードで
先ほどコピーしたものを貼り付けます。
これで埋め込みは完了です!
実際に埋め込みがうまくできているか
[プレビュー]等で確認してみましょう。
Instagramの埋め込みがうまくできない場合
僕のライターさんでもたまにいらっしゃいますが
Instagramの埋め込みは環境などの影響で
できない場合があります。
そう行った時は
埋め込みたい投稿のリンクを貼り付ける事でも
Instagramを埋め込む事が可能です。

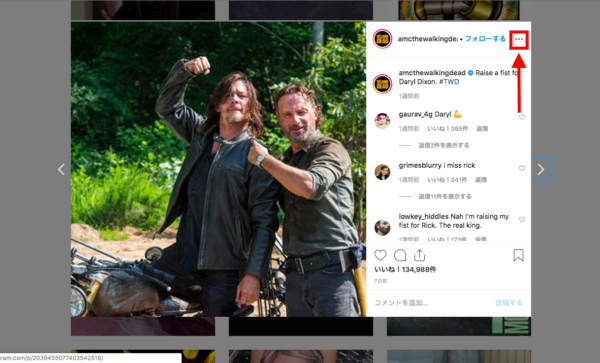
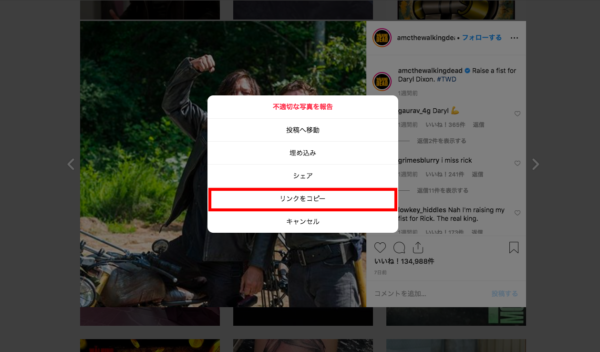
先ほど同様「…」をクリック。

次に「リンクをコピー」をクリックします。
あとはコピーしたリンクを記事に貼り付けるだけで…。
https://www.instagram.com/p/BxP9dbFgK2Z/?utm_source=ig_web_copy_link同様に記事に埋め込む事ができます。
こちらの方法の場合
リンクの前後を1行空けないと
うまく反映されない場合があるので
埋め込んだ投稿がしっかりと反映されているか
[プレビュー]にて確認してみてください!
Instagramの埋め込みの著作権は?
気になる方が多いと思いますが
Instagramの画像の埋め込みは著作権違反とはなりません。
ただ投稿しているアカウントが
著作権違反となっている場合は
(例えば芸能人の写真を勝手にUPしている)
そちらが著作権違反の対象となり
ページが削除されてしまう可能性や
著作権侵害行為の幇助とみなされてしまう恐れがあり
注意が必要です。
なのでInstagramの写真を使用する場合は
なるべく公式アカウントの写真を利用すると
著作権違反に触れることはないので安全です。
InstagramをWordPressサイト記事に埋め込みする方法【プラグイン不要】:まとめ
Instagramの埋め込みは
プラグインなどが不要で
簡単に行う事ができます。
現在Instagramは
かなり大きなSNSとして
世界中で利用されているので
欲しい画像がある時は
まずInstagramで探してみることを
オススメします。










コメント