こんにちはYUKIです。
この記事ではYouTube動画を
ブログ記事内にレスポンシブ対応で
埋め込む方法を紹介していきます。
イメージ↓
YouTube動画をブログ記事に埋め込みする方法|レスポンシブ対応プラグイン
それでは早速YouTube動画をブログ記事に埋め込みする方法を紹介します。
今回紹介する方法はただ埋め込むだけではなく
レスポンシブ対応もさせるのですが
レスポンシブ対応をすることによって
スマホやPC、タブレットなど他のデバイスで見たときも
動画の大きさが画面に合わせて変わるようになります。
サイトの見栄え等を考えると
レスポンシブ対応のメリットはかなり大きいので
今から紹介する方法で動画を埋め込むようにしましょう!
プラグインをインストール
今回は2つのプラグインを使用するので
以下のプラグインをインストールしましょう。
- 「Advanced Responsive Video Embedder」
- 「Shortcake」

『Advanced Responsive Video Embedder』と検索をし
「今すぐインストール」をクリック。
そのまま「有効化」しましょう。

『Shortcake』と検索をし
「今すぐインストール」をクリック。
そのまま「有効化」しましょう。
こちらのプラグインは有効化するだけで
自動的に使用することができるので設定は以上です。
動画のURLをコピーする
次に埋め込みたい動画ページに行き
動画を右クリックします。

するとメニューが出て来るので「動画のURLをコピー」をクリックし
URLをコピーします。
動画を埋め込む
次に埋め込みたい投稿ページへ移動します。

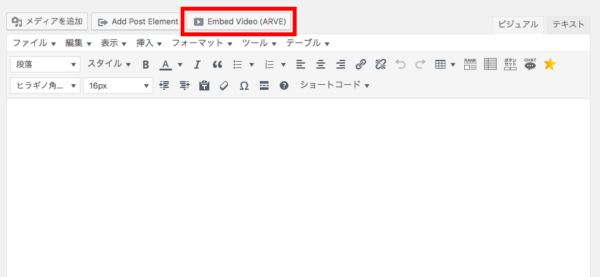
投稿ページの上部にある
[Embed Video(ARVE)]をクリックします。

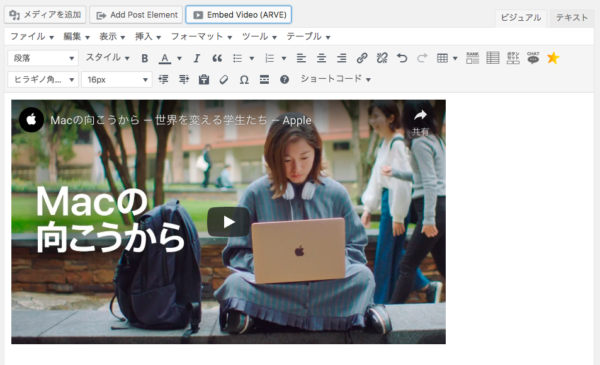
赤枠で囲った部分に先ほどコピーした動画のURLを貼り付けます。
次に[更新]を押して完了です。

投稿ページに行くと動画がレスポンシブ対応で埋め込まれています。
YouTube動画をブログ記事に埋め込みする方法|レスポンシブ対応プラグイン:まとめ
htmlをいじることでも動画のサイズを変更することが可能ですが、
少し煩雑になってしまうので
僕はこちらのプラグインでの動画埋め込みを推奨しています。
トレンドアフィリエイトなどで動画を埋め込む場合
いちいちサイズを設定していては時間がロスしてしまい
メインである記事作成の時間が削られてしまいます。
ビジネスをする上で、時間は重要な資産ですので
この時間は本当に必要か
もっと効率化することはできないか?
ということを常に考えて
作業を効率化していけるといいですね!










コメント